
When I build a website, I build it on a desktop PC. Well, actually, I build it on a Mac, which technically is a PC. I ensure that the theme I’m using will automatically rescale and alter your website when it is viewed on a mobile device.
Although that works most of the time, often it isn’t 100% as I’d like it, so I have to tweak the way I have structured the objects and content on your site to ensure it looks good in both desktop and mobile views.
Sometimes I have to tell the site to turn off certain aspects of the site due to the fact that they will be too memory-hungry for a mobile device. Generally though, sites will look as we want them to on a mobile device.
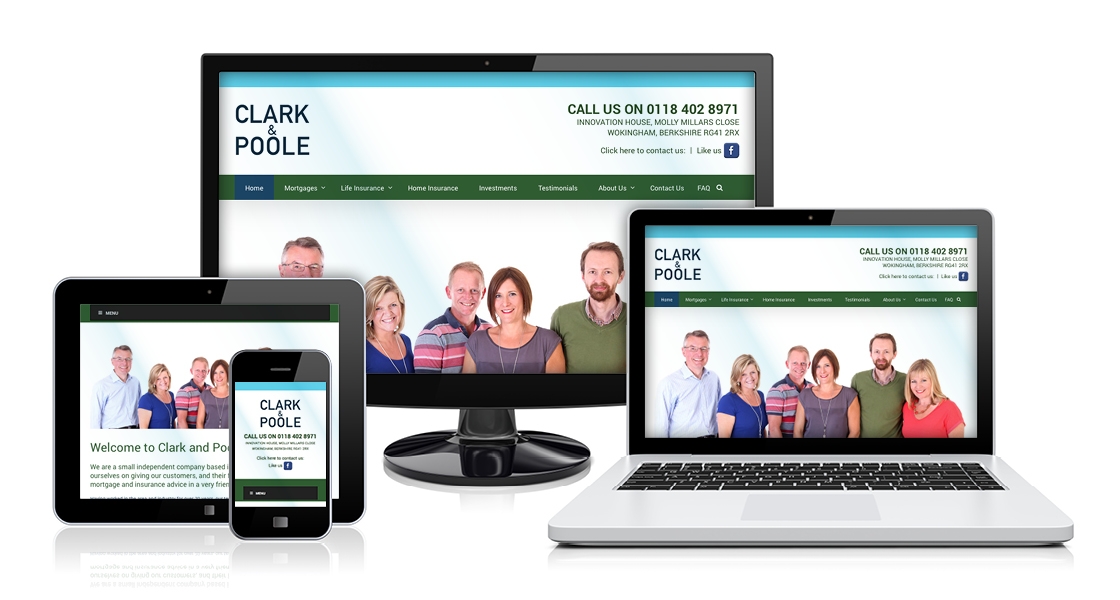
The image above is an example of a site I built, with screenshots from each of the main screensizes.